
ツイッターユーザーにとって、自身の分身とも言うべきアイコン・・・。
人それぞれ、こだわりの画像をアップしていることも多いでしょう。
ところが、ツイッター側のUI(ユーザインターフェース)が変更されちゃったみたい!
これまで四角かったアイコンが、突如として丸くなってしまいました。
そのため、自分のアイコンの表示が意図したものとは違う構図になってしまい、ご立腹の方が多いようです。
四角いアイコン仕様にデザインしたり、トリミングして使っていただろうのに・・・。
そこで、この丸くなったアイコンを四角に戻す方法を探ってみましたよ♪
Firefoxの場合
まずは、ブラウザにFirefoxを使っている場合についてです。
事前に、twitter.comを開いておきます。
アドオンの「Stylish」をインストールします。
ツイッターのページを表示して、ブラウザのツールバーに表示された[S]アイコンをクリックします。
プルダウンメニューから、
[新しいスタイルを書く]⇒[twitter.com専用]
と進みます。
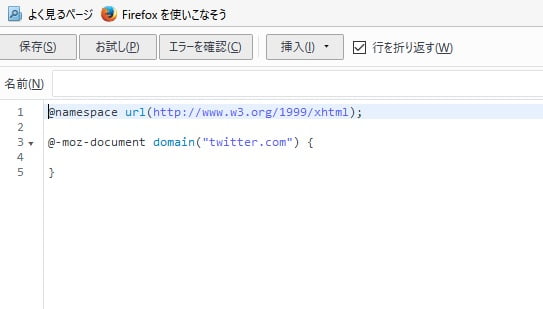
こんな画面になるので・・・
「 @-moz-document domain(“twitter.com”) { 」と、「 } 」の間に、以下のコードをコピペします。
.ProfileAvatar, .ProfileAvatar-image, .avatar, .js-action-profile-avatar {
border-radius: 5% !important;
}
左上の[お試し]をクリックして効果を確認し、OKであれば[保存]をクリック。
これで完了です♪
Chromeの場合
「User CSS」を開きます。
右上の[Chromeに追加]をクリックします。
ツイッターのページへ移って、ツールバーの[CSS]アイコンをクリックします。
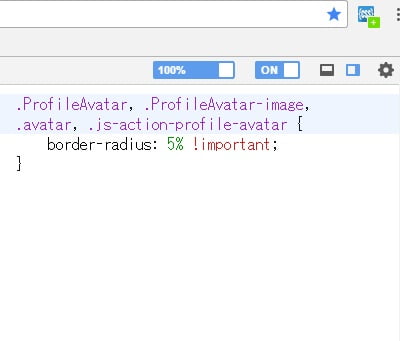
表示されたウィンドウに、以下のコードをコピペします。
.ProfileAvatar, .ProfileAvatar-image, .avatar, .js-action-profile-avatar {
border-radius: 5% !important;
}
こんな感じ・・・。
これで完了♪
ツイッターのアイコンが四角に戻ったのを確認してください。
根本的な解決方法は・・・?
さて・・・
お気づきのように、上記の方法は、あくまでも自分のPC上の表示設定であります。
つまり、ほかのユーザーが自分のツイッターアカウントを表示した際に、アイコンが四角に戻っているか?っていうと、ダメ・・・。
根本的な解決にはなっていないんですね^^;
ツイッターユーザーの全員がこのカスタマイズをしてくれればイイんでしょうけど、それはちょっと難しい話・・・。
じゃ、どうすりゃいいの?
ってことで、調べてみると、次のようなツイートを発見しました。
Twitter Web Clientでアイコンを四角に戻す
アドレスバーに下記を入力javascript:(function(){$(‘.avatar’).css(‘border-radius’,’5px’)})()
— kobayashi (@yshtotit) 2017年6月15日
アイコンを四角に戻す
これの方がいいjavascript:(function(){s=$(‘<style>’);s.append(‘.avatar{border-radius:5px!important;}’);$(‘head’).append(s);})();
— kobayashi (@yshtotit) 2017年6月15日
つまり、「Twitter Web Client」なるアプリ(?)にアクセスして、アドレスバーに上記のコードを入力すればいいと・・・。
でも、これが具体的にどんな作業なのか、ちぃ~っとも分からんのであります・・・。
もう少し調べてみて、ご紹介できる状態になったら追記したいと思います。
どうぞ、あしからず・・・。
m(_ _;)m